Update from Nov 19, 2020: Please note that due to a Google PageSpeed update the guide found here still works, but no longer has the desired effect for Lighthouse. If you are looking for an alternative to improve the performance of your shop, Hyvä Themes might be of interest to you.
Table of Contents
Part One: The “ultimate guide” to Magento 2 JavaScript Bundling
- About Lighthouse Audits
- Benchmarks
- How JavaScript influences the performance
→ You are here
- The Basis — default Magento 2 setup & Patches
- Default Magento Bundling
- Baler
- Magento 2 DevTools browser extension
- Devtools bundling
- integer_net Bundling
- A real-life example
- Conclusions
DIY time.
We'll continue to explain how to measure and improve your site's frontend performance. First, we look at the minimum requirements to get default Magento set up correctly as a base reference.
The Basis - default Magento 2 setup
Try this first, and write down your test results. It will set the base reference for any improvements that you make with bundling.
Base Requirements
- I hope this one is obvious, but enable all Magento caches
- Use a storage method for Full Page Cache, like Varnish (best) or Redis (okay).
- Enable HTTP/2 for all your requests. It's incredibly easy to do.
- Enable gzip
Compress all your images
And also videos, if you host any. Here's a script that helps with that.
Enable CSS minification
We usually save these configurations in app/etc/config.php. If you want them stored in your database, remove --lock-config from the end of the lines.
bin/magento config:set dev/css/minify_files 1 --lock-config
Disable bundling and enable JavaScript minification.
Again, remove --lock-config if you want it saved in db instead of app/etc/config.php
bin/magento config:set dev/js/enable_js_bundling 0 --lock-config
bin/magento config:set dev/js/merge_files 0 --lock-config
bin/magento config:set dev/js/minify_files 1 --lock-config
There you go. This should be enough to get you a decent score without using bundling.
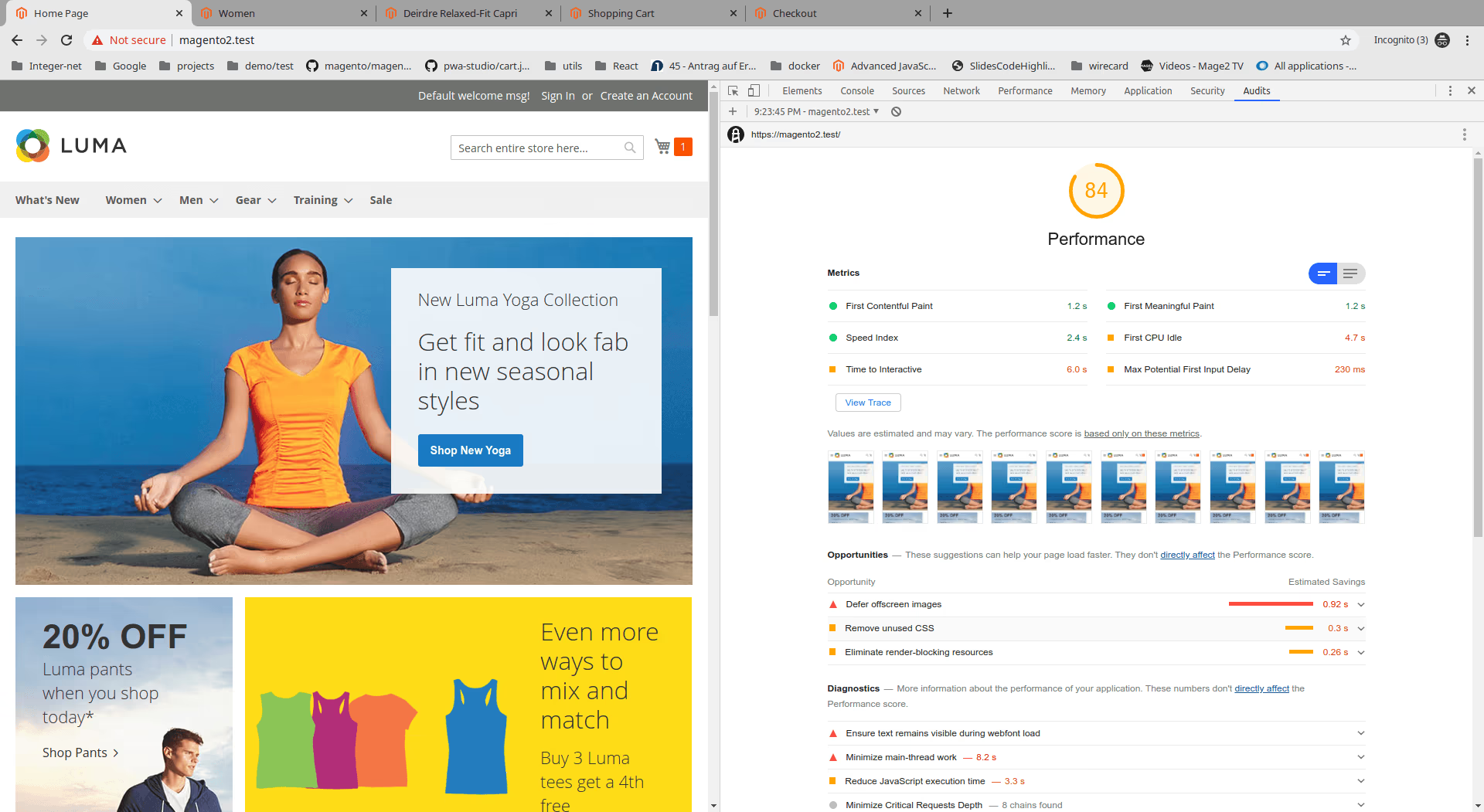
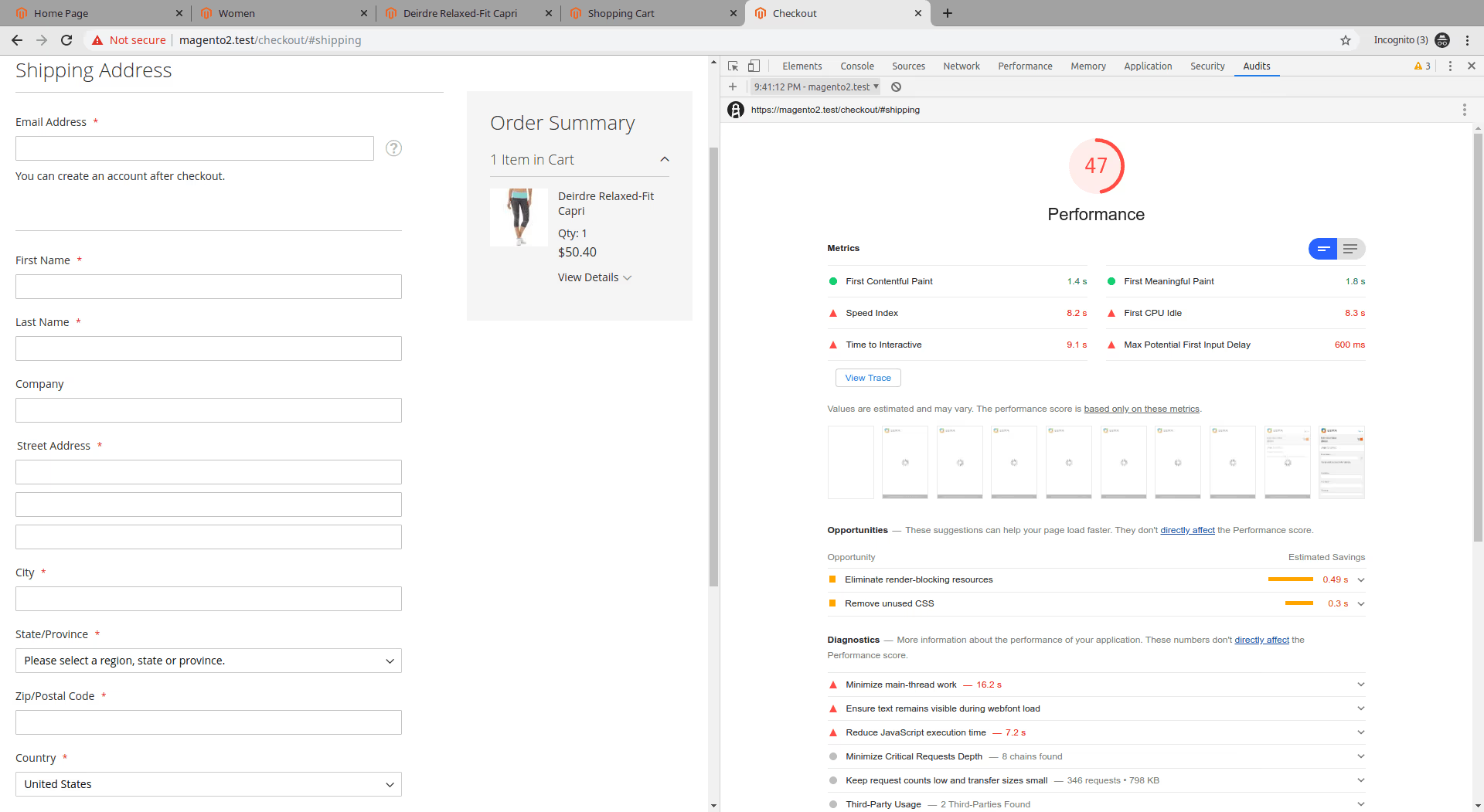
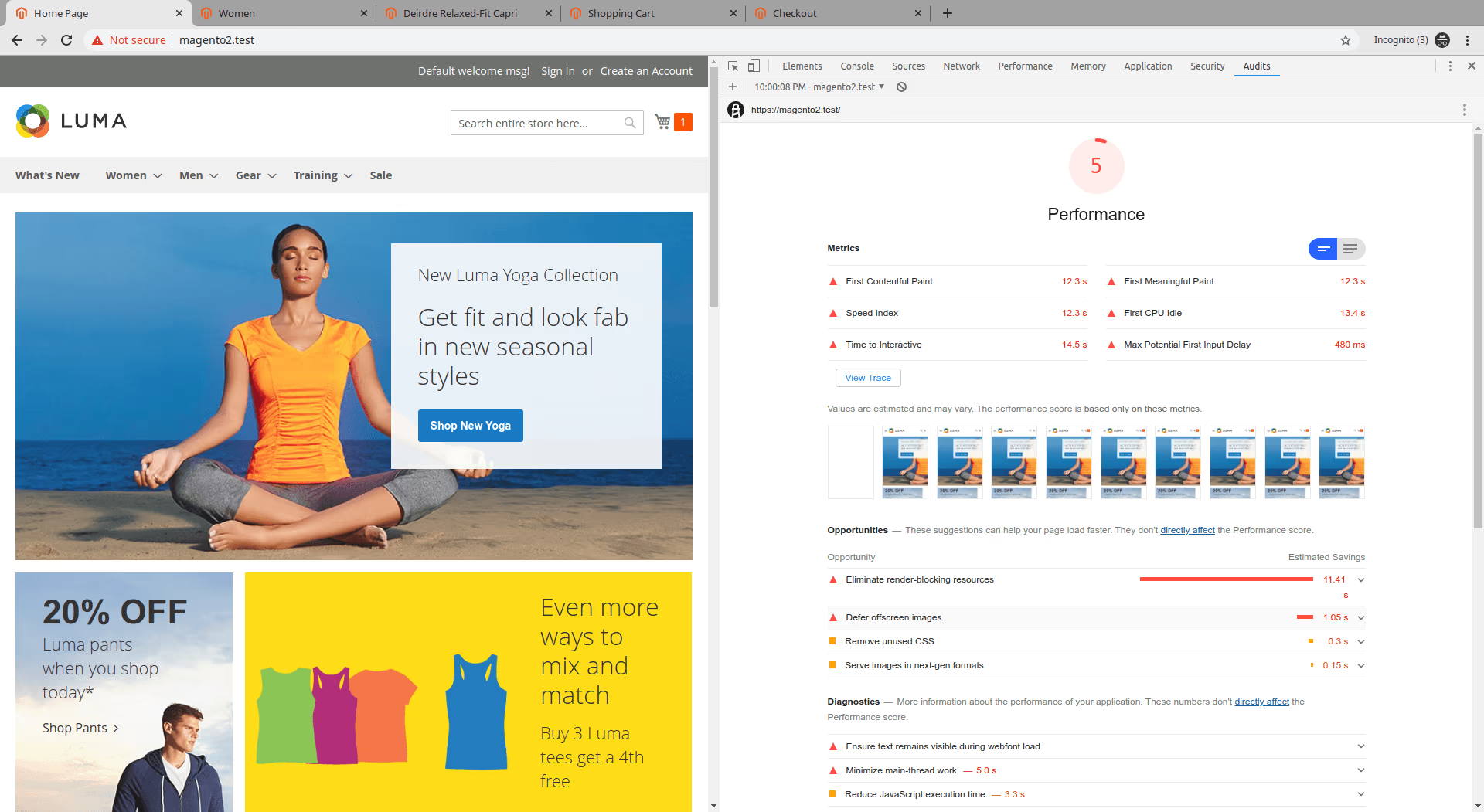
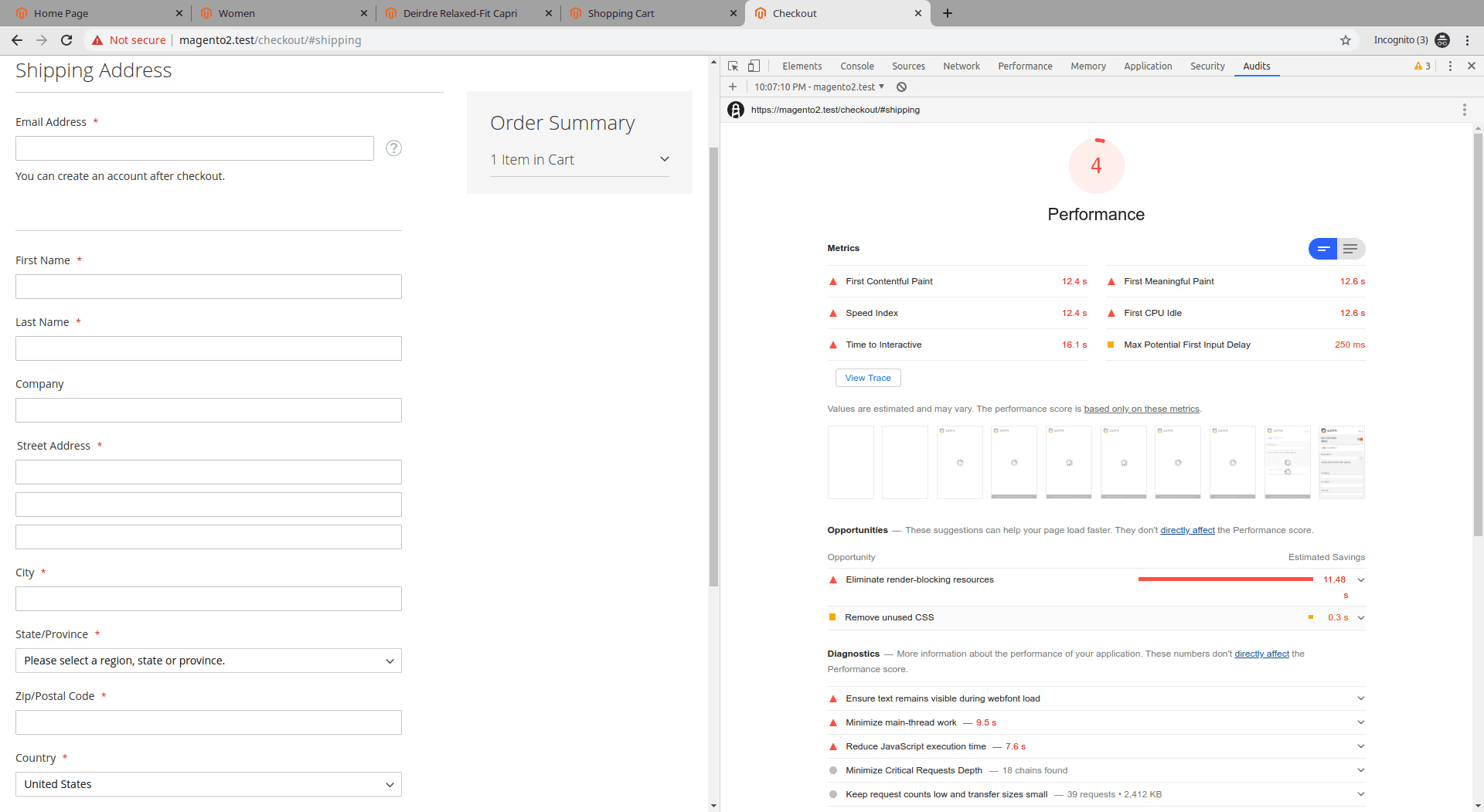
Run the Lighthouse Performance Audits from Chrome inspector and see what results you get.
It helps to save the audit results to PDF or HTML and put them somewhere in a folder so that you have the full reports for reference later on. There's a menu on the right top of the audit result (three vertical dots) that let you save the results.
Homepage

Checkout

Patches
Before you continue using any of the bundling methods we'll discuss, you first need to get some files patched.
These patches are derived from Github commits that are planned for Magento 2.4 and up. They might also end up in 2.3.4, but at least up to the current version - which is 2.3.3 - you'll need these patches.
We use composer patches that basically first uninstall the existing core module and then re-installs it with the patches you've listed in your composer.json file.
Update february 2020: since Magento 2.3.4 you only need the Mixins patch
Mixins patch ( <= 2.3.4 )
Yes, who would have thought it would take years for someone to find out that mixins actually don't work when you use requireJS bundling?
Well, thanks to Mateusz Krzeszowiak, there's a fix for mixins with bundling: https://github.com/magento/magento2/pull/25587
So you can either take this version of the file and put it into
app/design/frontend/THEME_VENDOR/THEME_NAME
/web/mage/requirejs/mixins.js:
- OR -
You use this composer patch our team at integer_net made available
You can download this file and put it in your Magento root directory:
patches/composer/M234/github-pr-25587.diff
The patch is tested with Magento version 2.3.1 to 2.3.4.
First, install a composer patch module. We use the one from cweagans, even though we know there's a new kid in town.
composer require cweagans/composer-patches
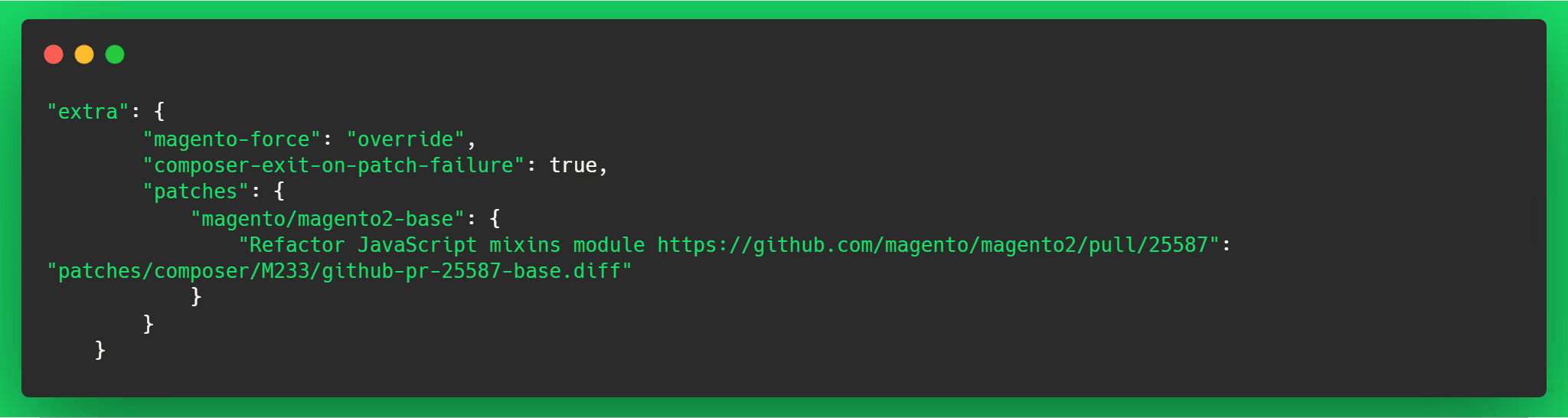
Then, add this to your composer.json file, right after
"extra: { "magento-force" : "override" }:

We're adding more patches below but you can already test if this patch works by running:
composer install
You should see some output about the modules being removed and added again.
'Fix missing shims and phtml files with mage-init directives' patch
(<= 2.3.3 )
There are a few things that are misconfigured or incompatible with bundling in Magento core files that are fixed in this patch.
It currently looks like most of those changes are added to the 2.4-develop branch, so we'll need to patch them in earlier versions.
You are welcome to go into that commit and download the individual 14 files and overwrite them in your custom module or override them in your theme, but we would advise to use composer instead.
We made these patches available for Magento 2.3.1, 2.3.2 and 2.3.3:
https://github.com/integer-net/magento2-requirejs-bundling
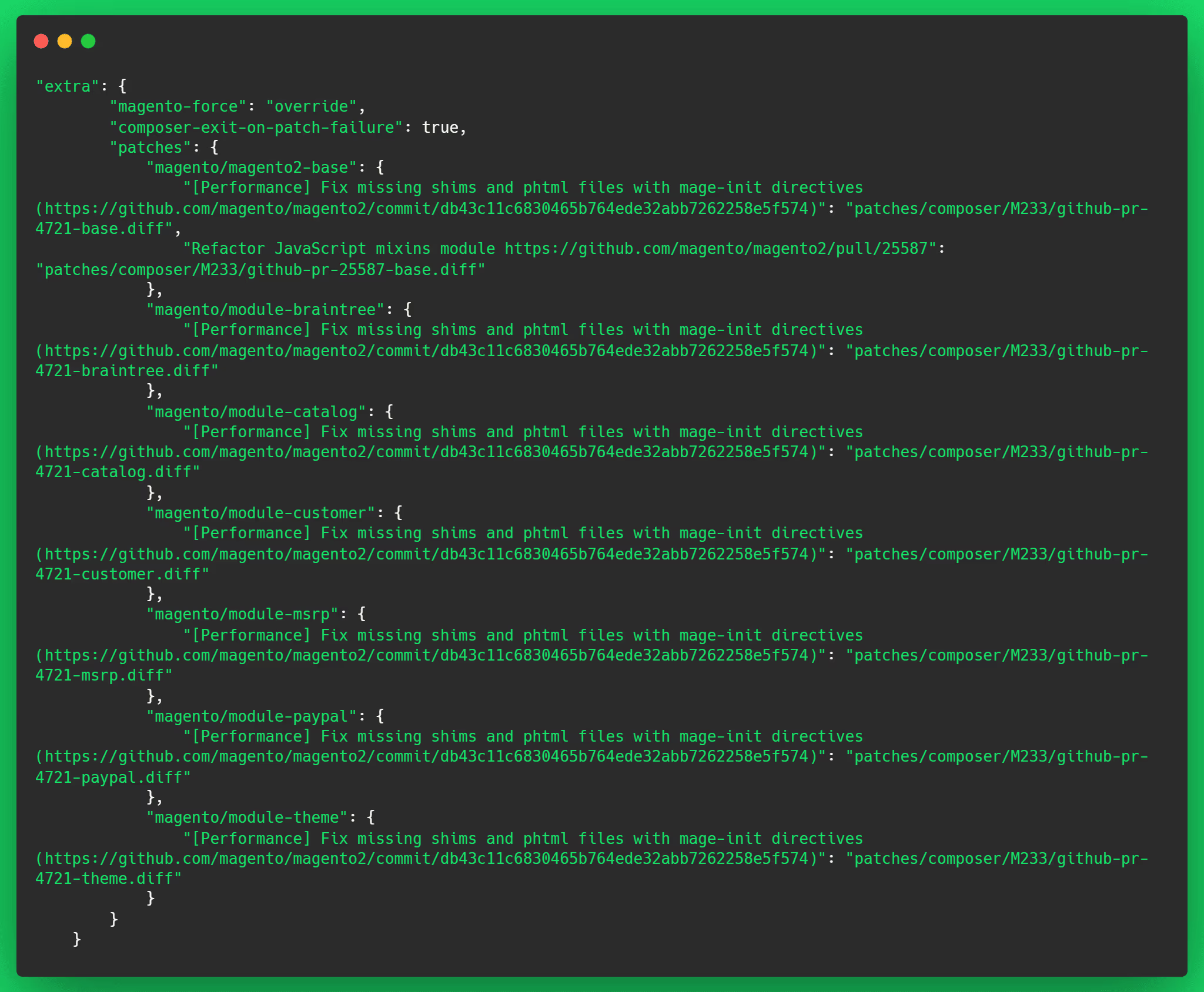
We assume you have installed cweagans/composer-patches as described above, so you can add these patches right after the mixins patch in your composer.json file. Just make sure you take the right version. There are three directories: M231, M232 and M233. Make sure you change the config below accordingly.

Then finally run: composer install
You should see some output about the modules being removed and added again.
Default Magento Bundling
Do Not, I repeat, Do Not use default Magento bundling.
Magento Dev Docs recommend enabling bundling and minification to improve the performance of your store. However, this standard bundling is actually harmful, as we saw in the benchmarks above.
Luckily, the Dev Docs do provide these tips that hint to a better solution. However, they could be presented more prominently.
Bundling tips
- Magento recommends that you use third-party tools for minification and bundling (like r.js). Magento built-in mechanisms are not optimal and are shipped as fallback alternatives.
- Activating the HTTP2 protocol can be a good alternative to using JS bundling. The protocol provides pretty much the same benefits.
- We do not recommend using deprecated settings like merging JS and CSS files, as they were designed only for synchronously-loaded JS in the HEAD section of the page. Using this technique can cause bundling and requireJS logic to work incorrectly.
Getting started
bin/magento config:set dev/js/enable_js_bundling 0 --lock-config
bin/magento config:set dev/js/merge_files 0 --lock-config
I'm kidding. But seriously, just don't do it. If our benchmark wasn't convincing enough, maybe you want to read Magento's own reasoning about why not to use default Magento 2 JavaScript bundling and use advanced bundling instead.
If you have time, read the rest of that document. But note that the workflow for advanced JavaScript bundling described there is obsolete since we now have tools for this and we'll describe how to use them in detail in the next sections.
Hompage

Checkout

You finished reading the second part.
Now would be a good time to skip to Part Three or Four.
How do you wish to proceed?
Part One: The “ultimate guide” to Magento 2 JavaScript Bundling
- About Lighthouse Audits
- Benchmarks
- How JavaScript influences the performance
→ You are here
- The Basis — default Magento 2 setup & Patches
- Default Magento Bundling
- Baler
- Magento 2 DevTools browser extension
- Devtools bundling
- integer_net Bundling
- A real-life example
- Conclusions